(This information is based on a presentation made during student database training.)
Authentication
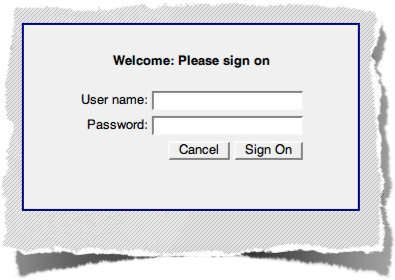
 Every user has their own user name and password that must not be shared with or used by others
Every user has their own user name and password that must not be shared with or used by others- Every modification to information in the student database is recorded with a user name and time stamp
- Successfully logging in to the student database creates a session that maintains security information and allows information to be retrieved from and/or stored in the database
- Sessions time out quickly with lack of activity, but can be restored by logging in again; any open forms or data are preserved when possible
Access Controls
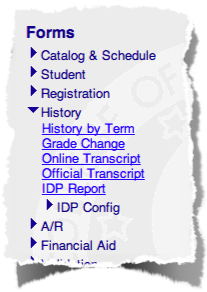
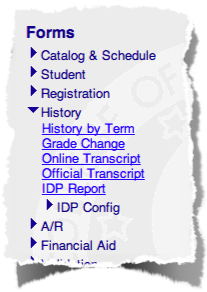
 After logging in, a menu of forms is displayed, arranged by activity or functional area
After logging in, a menu of forms is displayed, arranged by activity or functional area- Each user has a defined set of forms they have access to, based on their role at COM-FSM and the access needed to fulfill that role
- The forms shown in the menu are based on each user's access; the menu will not contain any forms that are not accessible to them
- Forms are grouped into sub-menus which can be displayed or hidden by clicking on the menu title, e.g. "Catalog & Schedule" or "History"
- Most menus have additional sub-menus that contain reports or forms used for specific tasks or functions related to the higher-level menu; many menus contain a "Reports" sub-menu, for example, that lists reports related to the forms in the higher-level menu
- Form names are underlined, and will display a longer description if you place the pointer over them
Interface
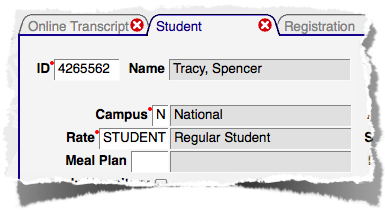
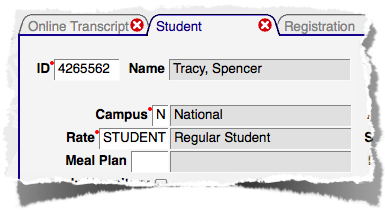
 Multiple forms can be open at the same time
Multiple forms can be open at the same time- Open forms are displayed in tabs at the top the window, with the form name displayed in each tab
- The
 on each tab is a "close control" that will close the form and remove the tab when clicked. If there are unsaved changes on the form, you will be prompted to verify that you want to close the form without saving them.
on each tab is a "close control" that will close the form and remove the tab when clicked. If there are unsaved changes on the form, you will be prompted to verify that you want to close the form without saving them. - Although you can have many forms open at the same time, be careful that you don't leave a form open with a record displayed; that record may be locked and therefore unavailable to other users.
Basic Form Elements
All of the forms in the student database are built using at set of similar elements, such as tables of data or select lists. They function similarly on all forms.
Tables
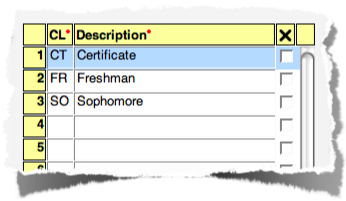
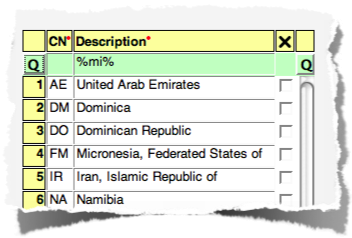
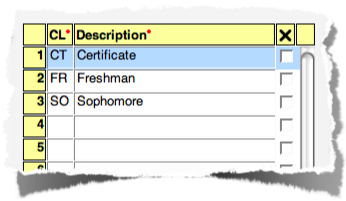
 Information is displayed in rows and columns, much like a spreadsheet
Information is displayed in rows and columns, much like a spreadsheet- Columns names appear at the top, and rows are numbered
- A delete control (when available) is included on the right side; when checked the record to be deleted will be disabled, and any changes to the record will be undone
- New data is always added at the bottom of the list; if a user's security allows new records to be created, an empty row will always be available
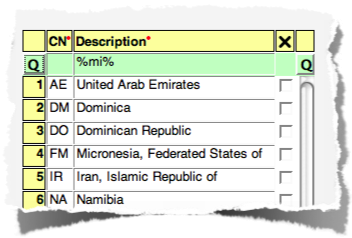
 Some tables contain a query row, highlighed in green and located at the top of the table
Some tables contain a query row, highlighed in green and located at the top of the table- Clicking a buttons from either side of the row (labeled "Q") performs the query
- A query is sometimes required where forms contain a large number of records; when this is true, the form will initially display no records
- Queries can contain the SQL wildcard characters % (match any combination of characters) and _ (match a single character)
- The example shown matches records with the letters "mi" anywhere in the description; "mi%" would match descriptions starting with the letters "mi"
- Queries are not case-sensitive
Validated fields
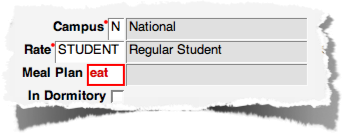
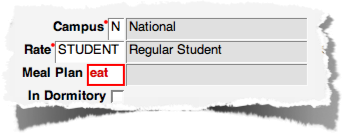
 A field that must contain a code that has been defined as valid for that type of field
A field that must contain a code that has been defined as valid for that type of field- Usually displayed with a description
- Field will be highlighted in red if validation fails; correcting the entry will remove the highlight
- Entries are not case-sensitive
- Pressing Enter or Tab, or navigating to another field will perform field validation

 Every user has their own user name and password that must not be shared with or used by others
Every user has their own user name and password that must not be shared with or used by others After logging in, a menu of forms is displayed, arranged by activity or functional area
After logging in, a menu of forms is displayed, arranged by activity or functional area Multiple forms can be open at the same time
Multiple forms can be open at the same time on each tab is a "close control" that will close the form and remove the tab when clicked. If there are unsaved changes on the form, you will be prompted to verify that you want to close the form without saving them.
on each tab is a "close control" that will close the form and remove the tab when clicked. If there are unsaved changes on the form, you will be prompted to verify that you want to close the form without saving them. Information is displayed in rows and columns, much like a spreadsheet
Information is displayed in rows and columns, much like a spreadsheet Some tables contain a query row, highlighed in green and located at the top of the table
Some tables contain a query row, highlighed in green and located at the top of the table A field that must contain a code that has been defined as valid for that type of field
A field that must contain a code that has been defined as valid for that type of field