|
|
User:Shaun Suliol > COM-FSM News Entry
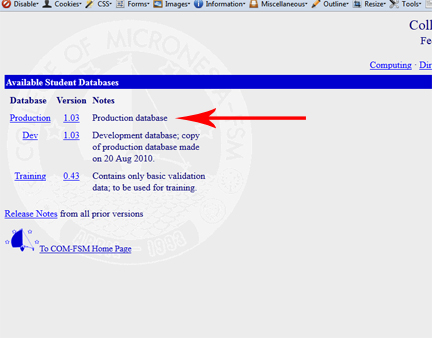
COM-FSM News EntryTable of contentsNo headersCampus News Entry Tutorial Prepared by Shaun Suliol, COM-FSM IT Office. 1. Launch a web browser (COM-FSM recommends Firefox for all its web services) and navigate to http://www.comfsm.fm/db. 2. Select 'Production'in the list of choices as shown in Figure 1. Figure 1
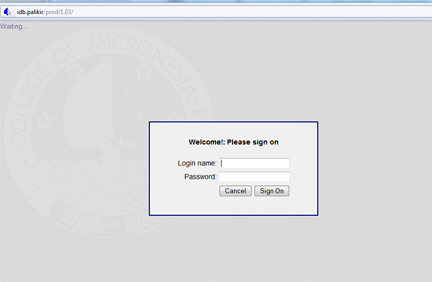
3. Log in with your COM-FSM email user name as shown in Figure 2. Note that you will only need the user name and not the entire address. For example, just'user'and not'user@comfsm.fm'. Figure 2
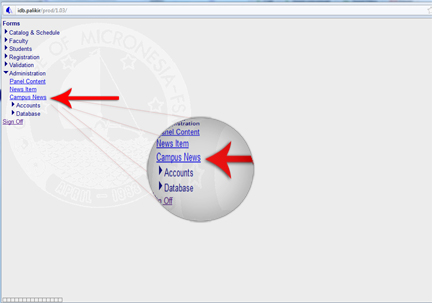
4. After authenticating and access has been granted, select'Administration' then 'Campus News' from the left form menu. See Figure 3. Figure 3
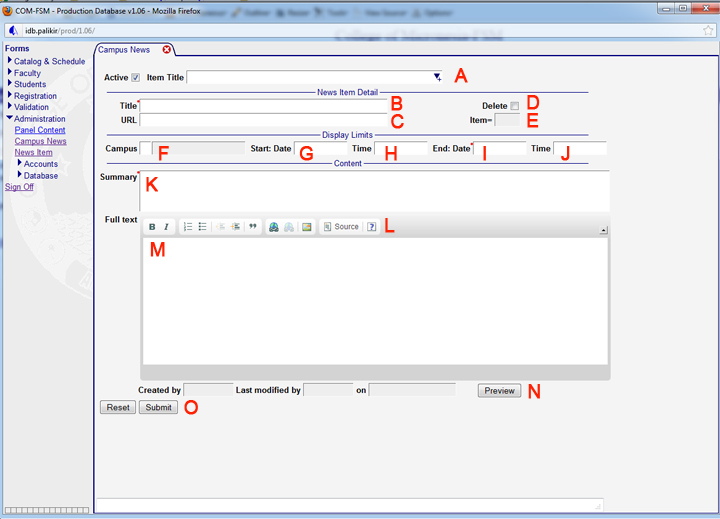
5. The Campus News form should open for you. This is where all news is added, edited, and removed.Figure 4.
A.Item Title The 'Item Title' is a drop down menu where you can select existing news feeds for the purpose of viewing, deleting or editing them. To the far left there is a check box called "Active". If the check box is selected, the menu will only display feeds that are currently active. Active meaning, they are currently being displayed and the news item has not expired. If the box is not checked, it will display in the menu ALL news items ever created. B. Title This is where the title of the news item will go. C.URL There are times when the news item is a webpage, or an item saved to a location on the web. Instead of typing out a full story, you would place the link in this box. For example "http://www.comfsm.fm/some-story.html". The webpage would load instead of text from a news item submitted. D. Delete The Delete option is made available to remove a news feed item. To delete an item a user must first select a message from the 'Item Title' menu, select the Delete checkbox then click submit. The news item will then be deleted PERMANENTLY. E. Campus User will ONLY have two choices of campuses. Their home campus, or an all campus/system-wide broadcast. Leaving the field blank will make the news item visible to EVERY campus. Please be sure to specify your campus in the field when entering an item. The campus codes are as follows: · C for Chuuk · K for Kosrae · N for National · P for Pohnpei · Y for Yap G. Start Date The ‘Start Date’ option allows you to post an item and set a date to be published. You can add an item that will be shown at a later date in the future. Leaving the field blank will indicate NOW. H. Start Time The ‘Start Time’ feature allows you a specify time of day a new item is to be published. If the field is left blank, it will default to 12:00 AM. If the ‘Start Date’ and the ‘Start Time’ are both blank, this means NOW. I. End Date The ‘End Date’ specifies a date to which a news item expires. Unlike the ‘Start Date’ feature, this field MUST be entered and cannot be left blank. The news item will not submit without an end date. J. End Time The ‘End Time’ feature allows you to specify a time to which a news item will end. Leaving this feature blank will default to 11:59 AM on the ‘End Date’. K. Summary The ‘Summary’ section serves as a brief, usually one sentence description of the entire news item. It serves as a teaser, and should contain a laconic and concise summary of the entire story. L. Full Text This is where the full body of your news item goes. This section of the form is equipped with a WYSWYG (What You See is What You Get) editor. You can either type your information straight here, or copy and paste to it. It also is equipped with simple spell checking. One would use this editor as they would Microsoft Word. For more advance users, there is the option of switching the WYSWYG editor to ‘Source’ where you can type html and css. |